
Description
Visibility Controls for Editor Blocks is a powerful and user-friendly WordPress plugin that allows you to easily control the visibility of Gutenberg blocks across different devices, such as mobile phones, tablets, and desktop computers. With this plugin, you can manage how and when blocks are displayed based on customizable breakpoints, ensuring that your content is perfectly optimized for any screen size.
Whether you want to hide certain blocks on smaller screens, display specific content only to desktop users, or fine-tune your layout for tablets, this plugin gives you full control over your Gutenberg blocks’ visibility. The intuitive settings allow you to configure custom breakpoints for mobile and tablet devices, making it easy to adapt your content for a responsive and user-friendly design.
Now, you can also hide blocks specifically for logged-in users or non-logged-in (guest) users, making it easy to customize the user experience for different types of visitors.
Key Features:
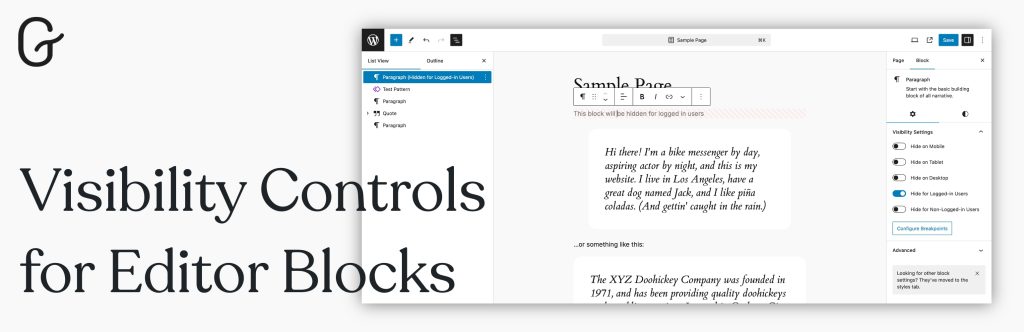
- New: Hide blocks based on user login status — show or hide content specifically for logged-in or guest users.
- Device-Specific Block Visibility: Hide or show blocks specifically on mobile, tablet, or desktop devices.
- Custom Breakpoints: Set your own breakpoints to define what counts as mobile, tablet, or desktop.
- Simple and Intuitive Interface: Easily manage visibility settings directly in the block editor without needing to touch any code.
- Seamless Gutenberg Integration: Fully integrated into the Gutenberg editor, making it easy to control visibility settings for any block.
- Responsive Content: Ensure that your content looks great and functions smoothly across all device types.
Ideal For:
- Bloggers and content creators who want to deliver tailored experiences for different devices.
- Website owners looking to optimize page layouts based on screen sizes.
- Developers and designers who need an easy-to-use solution for responsive design without custom code.
With Visibility Controls for Editor Blocks, you can ensure that your WordPress website delivers the best user experience, regardless of the device your visitors are using.